Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
El sistema hexadecimal de color tiene como base el modelo RGB (Rojo, Verde, Azul) de color, por lo que un color hexadecimal se forma con 3 parejas de valores hexadecimales que conforman los 3 elementos base.

El código RGB consiste en la representación del espacio de color a partir de tres rayos monocromáticos.

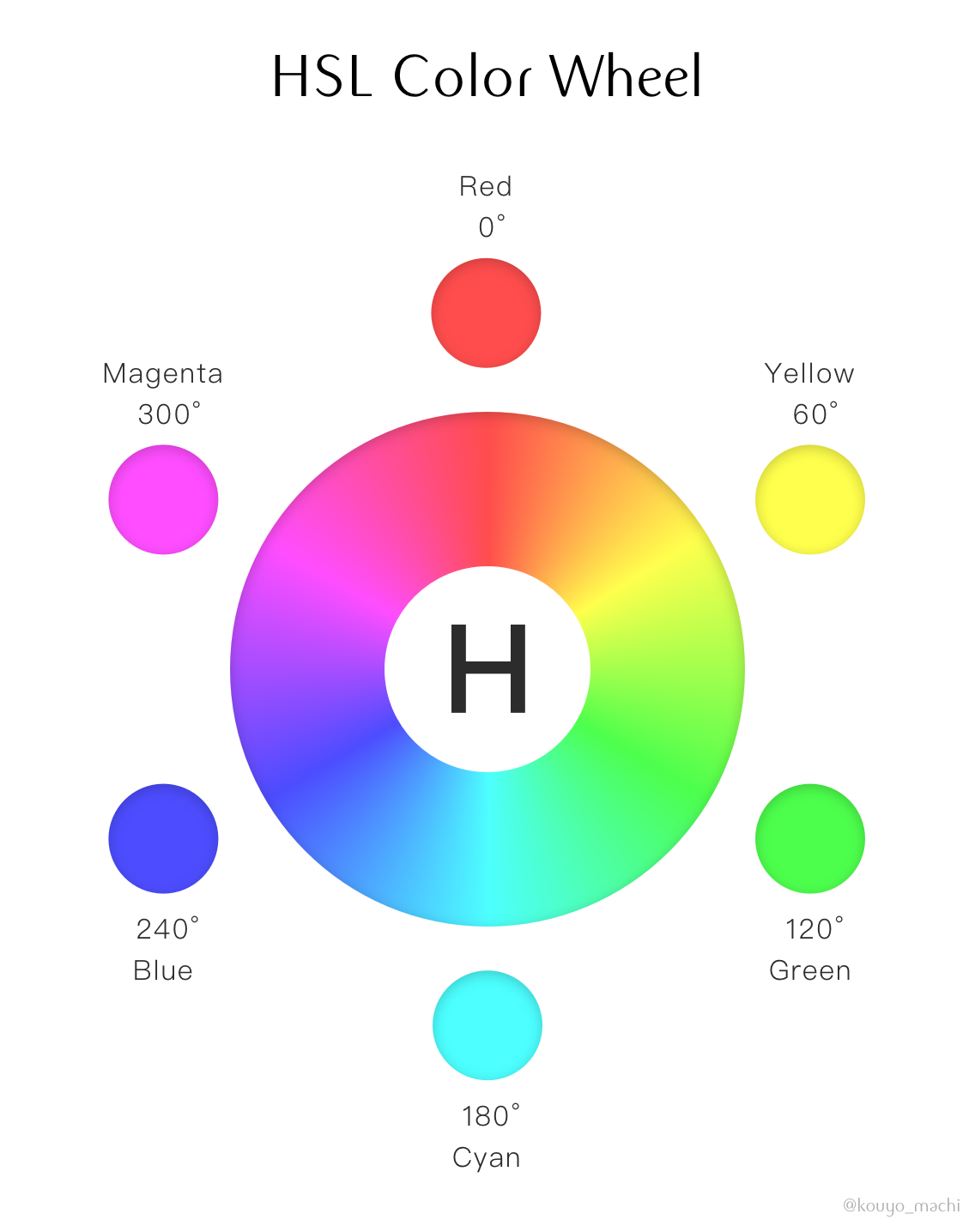
El modelo HSL consiste en descomponer el color según criterios fisiológicos: Matiz: corresponde a la percepción del color. Saturación: describe la pureza del color, es decir, la intensidad o palidez del mismo Luminosidad: indica la cantidad de luz del color, es decir, el grado de claridad u oscuridad de un color.

Fui añadiendo al archivo css los siguientes estilos: primero centré todos los h1 poniendo text-align:center, esa etiqueta también la usé para las imágenes en las que también cambié el tamaño y los márgenes usando estas etiquetas: margin-left:auto, margin-right:auto y width:20%. Por último le puse un borde en rojo al h3 usando la etiqueta border:red 5px solid.